Опишу как я применил данный плагин на практике для написания одной и той же статьи (материала) на сайте джумла с разным отображением содержимого для авторизованных и не авторизованных пользователей.
Задача стояла такая:
- сделать подробную инструкцию по настройке программы Outlook для почты в домене Яндекс для сотрудников с моей работы;
- сделать ту же инструкцию для всех посетителей сайта, но без отображения на скриншотах некоторой информации, которую остальным посетителям сайта, кроме как сотрудникам с моей работы, знать не обязательно.
В итоге должно было получиться так:
- обычные посетители и авторизованные зарегистрированные видят всю статью, но на некоторых скриншотах поля ввода закрашены;
- авторизованные зарегистрированные посетители, которые администратором сайта отнесены к нужной группе доступа (к примеру Сотрудники) видят всю ту же статью, но некоторые скриншоты заменены на другие, на которых ничего не закрашено.
С таким подходом можно убить двух зайцев, сделать полезную инструкцию для всех посетителей сайта и для сотрудников организации.
Для решения этой задачи подходит бесплатный плагин Open Source Design Content Restriction, который находится по адресу http://extensions.joomla.org/extension/osd-content-restriction.
Установка плагина ограничения доступа к части статьи (материала) Joomla!
На странице расширения в каталоге джумла нажимаем Get this:

Попадаем на сайт разработчика, где переходим к просмотру файлов для скачивания:

Нажимаем Download Now на странице загрузки плагина и сохраняем на свой компьютер:

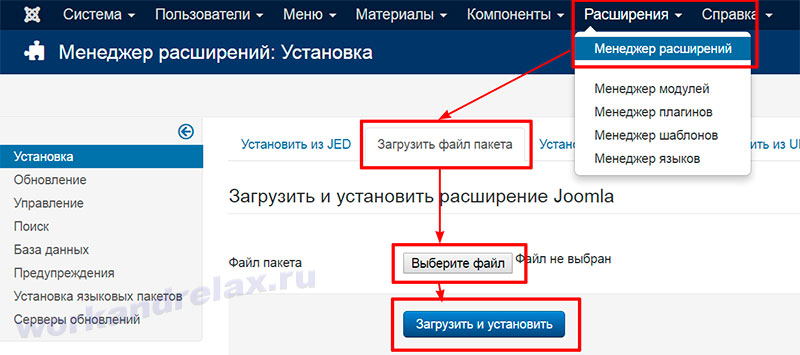
Устанавливаем расширение в админке Joomla, Расширения => Менеджер расширений => Загрузить файл пакета => Выбираем скачанный файл => Кнопка Загрузить и установить:

Переходим Расширения => Менеджер плагинов, нажимаем на заголовок столбца ID для сортировки плагинов в порядке добавления, видим установленный Content - Open Source Design Content Restriction и включаем его.
Как пользоваться плагином ограничения доступа к части материала джумла?
Заходим в описание плагина:

Здесь как обычно всё на английском ничего не понятно. Применим теперь этот плагин для моей задачи. Будем использовать парные теги (я заменил все фигурные скобки в коде на обычные, чтобы плагин их не обрабатывал, иначе не получается вставить код):
(user_group xxxxx)(/user_group), (guest)(/guest) ии (user_group !xxxxx)(/user_group)
Как их применить в статье и почему парных тегов не 2,а 3?
Теги
(user_group xxxxx)(/user_group)
будут показывать скриншот между тегами для зарегистрированных и авторизованных пользователей сотрудников с полным содержанием.
Теги
(guest)(/guest)
будут показывать замазанные скриншоты для не авторизованных посетителей сайта.
Теги
(user_group !xxxxx)(/user_group)
будут показывать те же частично скрытые картинки для авторизованных зарегистрированных пользователей не из группы сотрудников. Дело в том, что, если не использовать теги
(user_group !xxxxx)(/user_group)
, то зарегистрированные и авторизованные пользователи вообще не увидят картинки потому, что они не относятся к гостям сайта и к группе сотрудников. Поэтому в данном решении я применял три парных тега.
Также нужно иметь ввиду, что картинки с ограниченным доступом должны храниться отдельно от открытых картинок. В файле robots.txt должно быть указано:
Disallow: /images/
Allow: /images/public
А папка с закрытыми картинками хранится, к примеру, в папке /images/disallow_images.
Удачи в настройке доступа к части материала в джумла!

